init
This commit is contained in:
12
README.md
12
README.md
@@ -1,3 +1,11 @@
|
||||
# romans
|
||||
# ancient roman numerals
|
||||
|
||||
ancient roman numerals - octal and decimal roman number converter
|
||||
octal and decimal roman number converter
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
[the roman numeration - a key to the chronology secret](https://chispa1707.blogspot.com/2020/04/the-roman-numeration-key-to-chronology.html)
|
||||
|
||||

|
||||
BIN
dynborder.gif
Normal file
BIN
dynborder.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 2.2 MiB |
342
index.html
Normal file
342
index.html
Normal file
@@ -0,0 +1,342 @@
|
||||
<!DOCTYPE html>
|
||||
<html xmlns="http://www.w3.org/1999/xhtml">
|
||||
<head>
|
||||
<!-- https://gitlab.com/zlax/romans ancient roman numerals -->
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<title>ancient roman numerals</title>
|
||||
<style type="text/css">
|
||||
|
||||
body {
|
||||
background: url(dynborder.gif) no-repeat center center fixed #000;
|
||||
color: white;
|
||||
}
|
||||
.columns {
|
||||
width: 100%;
|
||||
display: table;
|
||||
clear: both;
|
||||
}
|
||||
.column {
|
||||
float: left;
|
||||
overflow: hidden;
|
||||
text-align: center;
|
||||
}
|
||||
.leftc {
|
||||
width: 46%;
|
||||
padding: 2%;
|
||||
}
|
||||
.rightc {
|
||||
width: 44%;
|
||||
padding: 3%;
|
||||
}
|
||||
.inbloc {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
margin: auto;
|
||||
height: 66%;
|
||||
max-width: 44%;
|
||||
}
|
||||
.inp {
|
||||
font-size: 2rem;
|
||||
}
|
||||
.img {
|
||||
filter: brightness(25%);
|
||||
max-width: 50%;
|
||||
}
|
||||
.imgcontainer {
|
||||
position: relative;
|
||||
text-align: center;
|
||||
color: white;
|
||||
}
|
||||
.imgcenteredtext {
|
||||
font-size: 3rem;
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
-webkit-text-stroke: 1px gray;
|
||||
font-family: sans; color: white;
|
||||
}
|
||||
.popup {
|
||||
margin: 0 1em 1em 0;
|
||||
max-width: 80%;
|
||||
border: #2a3f42 5px groove;
|
||||
padding: 1em;
|
||||
backdrop-filter: blur(5px) brightness(95%) contrast(95%) grayscale(50%);
|
||||
text-shadow: -1px 0 gray, 0 1px gray, 1px 0 gray, 0 -1px gray;
|
||||
position: absolute;
|
||||
top: 10%;
|
||||
right: 0;
|
||||
bottom: 10%;
|
||||
left: 0;
|
||||
margin: auto;
|
||||
visibility: hidden;
|
||||
text-align: center;
|
||||
}
|
||||
.popin a {
|
||||
font-size: 2rem;
|
||||
color: white;
|
||||
}
|
||||
.popupvisible {
|
||||
visibility: visible;
|
||||
}
|
||||
.helps img {
|
||||
width: 22%;
|
||||
}
|
||||
.helpxv img {
|
||||
width: 44%;
|
||||
}
|
||||
.butt {
|
||||
text-align: center;
|
||||
position: fixed;
|
||||
right: 50%;
|
||||
bottom: 1%;
|
||||
display: block;
|
||||
z-index: 5;
|
||||
}
|
||||
|
||||
</style>
|
||||
<script type="text/javascript">
|
||||
|
||||
function r2a(roma, type) {
|
||||
if (roma == null || roma == "")
|
||||
return "...";
|
||||
switch (type) {
|
||||
case "r10": var arab = r2a10(roma.charAt(0)); break;
|
||||
case "r8": var arab = r2a8(roma.charAt(0)); break;
|
||||
}
|
||||
var prev, curr;
|
||||
for (var i = 1; i < roma.length; i++) {
|
||||
switch (type) {
|
||||
case "r10":
|
||||
curr = r2a10(roma.charAt(i));
|
||||
prev = r2a10(roma.charAt(i-1));
|
||||
break;
|
||||
case "r8":
|
||||
curr = r2a8(roma.charAt(i));
|
||||
prev = r2a8(roma.charAt(i-1));
|
||||
break;
|
||||
}
|
||||
if (curr <= prev) arab += curr;
|
||||
else arab = arab - prev * 2 + curr;
|
||||
}
|
||||
switch (type) {
|
||||
case "r10": if (roma == a2r10(arab))
|
||||
return arab;
|
||||
case "r8": if (roma == a2r8(arab))
|
||||
return arab;
|
||||
}
|
||||
return "...";
|
||||
}
|
||||
|
||||
function r2a10(n) {
|
||||
switch (n) {
|
||||
case 'I': return 1;
|
||||
case 'V': return 5;
|
||||
case 'X': return 10;
|
||||
case 'L': return 50;
|
||||
case 'C': return 100;
|
||||
case 'D': return 500;
|
||||
case 'M': return 1000;
|
||||
default: return -1;
|
||||
}
|
||||
}
|
||||
|
||||
function r2a8(n) {
|
||||
switch (n) {
|
||||
case 'I': return 1;
|
||||
case 'V': return 4;
|
||||
case 'X': return 8;
|
||||
case 'L': return 32;
|
||||
case 'C': return 64;
|
||||
case 'D': return 256;
|
||||
case 'M': return 512;
|
||||
default: return -1;
|
||||
}
|
||||
}
|
||||
|
||||
function a2r10(n) {
|
||||
let roman = '';
|
||||
roman += 'M'.repeat(n / 1000); n %= 1000;
|
||||
roman += 'CM'.repeat(n / 900); n %= 900;
|
||||
roman += 'D'.repeat(n / 500); n %= 500;
|
||||
roman += 'CD'.repeat(n / 400); n %= 400;
|
||||
roman += 'C'.repeat(n / 100); n %= 100;
|
||||
roman += 'XC'.repeat(n / 90); n %= 90;
|
||||
roman += 'L'.repeat(n / 50); n %= 50;
|
||||
roman += 'XL'.repeat(n / 40); n %= 40;
|
||||
roman += 'X'.repeat(n / 10); n %= 10;
|
||||
roman += 'IX'.repeat(n / 9); n %= 9;
|
||||
roman += 'V'.repeat(n / 5); n %= 5;
|
||||
roman += 'IV'.repeat(n / 4); n %= 4;
|
||||
roman += 'I'.repeat(n);
|
||||
return roman;
|
||||
}
|
||||
|
||||
function a2r8(n) {
|
||||
let roman = '';
|
||||
roman += 'M'.repeat(n / 512); n %= 512;
|
||||
roman += 'D'.repeat(n / 256); n %= 256;
|
||||
roman += 'C'.repeat(n / 64); n %= 64;
|
||||
roman += 'L'.repeat(n / 32); n %= 32;
|
||||
roman += 'X'.repeat(n / 8); n %= 8;
|
||||
roman += 'V'.repeat(n / 4); n %= 4;
|
||||
roman += 'I'.repeat(n);
|
||||
return roman;
|
||||
}
|
||||
|
||||
function a2r(arab, type) {
|
||||
if (arab > 0 && arab < 4000) {
|
||||
switch (type) {
|
||||
case "r10": return a2r10(arab);
|
||||
case "r8": return a2r8(arab);
|
||||
}
|
||||
} else return "...";
|
||||
}
|
||||
|
||||
function updatea2r() {
|
||||
document.getElementById("outr10").innerHTML =
|
||||
a2r(document.getElementById("arin").value, "r10");
|
||||
document.getElementById("outr8").innerHTML =
|
||||
a2r(document.getElementById("arin").value, "r8");
|
||||
}
|
||||
|
||||
function updater2a() {
|
||||
document.getElementById("outa10").innerHTML =
|
||||
r2a(document.getElementById("roin").value.toUpperCase(), "r10");
|
||||
document.getElementById("outa8").innerHTML =
|
||||
r2a(document.getElementById("roin").value.toUpperCase(), "r8");
|
||||
}
|
||||
|
||||
function bgPopupCheck(event) {
|
||||
if (!document.getElementById('pop').contains(event.target)
|
||||
&& !document.getElementById('buttbl').contains(event.target))
|
||||
fpopup("hide");
|
||||
}
|
||||
|
||||
function fpopup(type) {
|
||||
var fpop = document.getElementById("pop").classList;
|
||||
if (type == "hide") {
|
||||
fpop.remove("popupvisible");
|
||||
document.removeEventListener('click', bgPopupCheck);
|
||||
} else if (type == "help") {
|
||||
fpop.toggle("popupvisible");
|
||||
if (fpop.contains("popupvisible")) {
|
||||
document.addEventListener('click', bgPopupCheck);
|
||||
} else {
|
||||
document.removeEventListener('click', bgPopupCheck);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
</script>
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div class="columns">
|
||||
<div class="column leftc">
|
||||
<table class="inbloc">
|
||||
<tr>
|
||||
<td>
|
||||
<input id="arin" class="inp" onchange="updatea2r();"
|
||||
size="5" type="number" step="1" min="1" max="3999"
|
||||
placeholder="1234567890" value="5"><br>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>
|
||||
<div class="imgcontainer">
|
||||
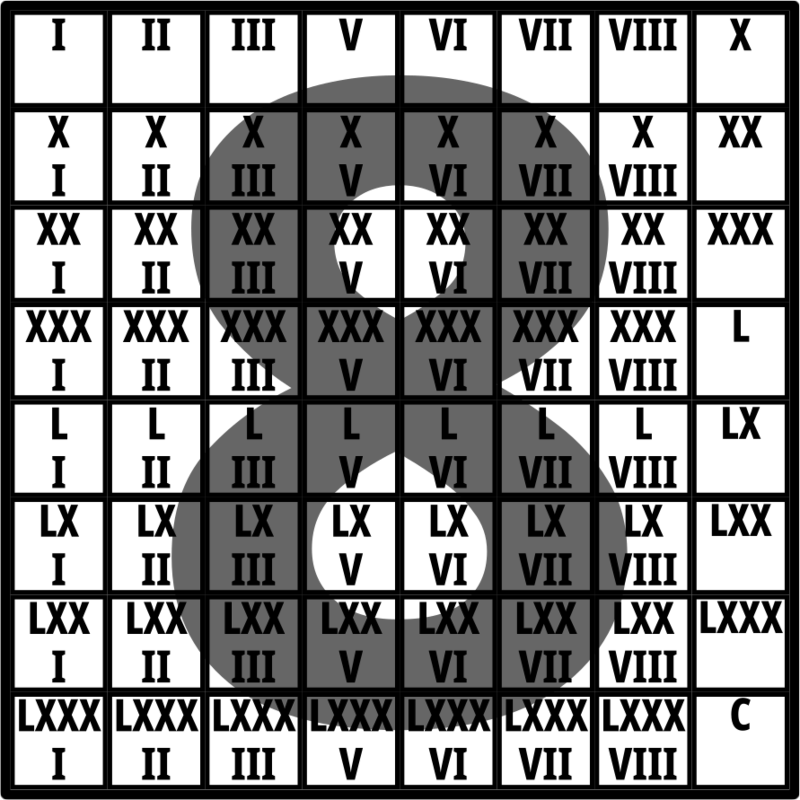
<img src="r8.png" class="img">
|
||||
<div class="imgcenteredtext" id="outr8"></div>
|
||||
</div>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>
|
||||
<div class="imgcontainer">
|
||||
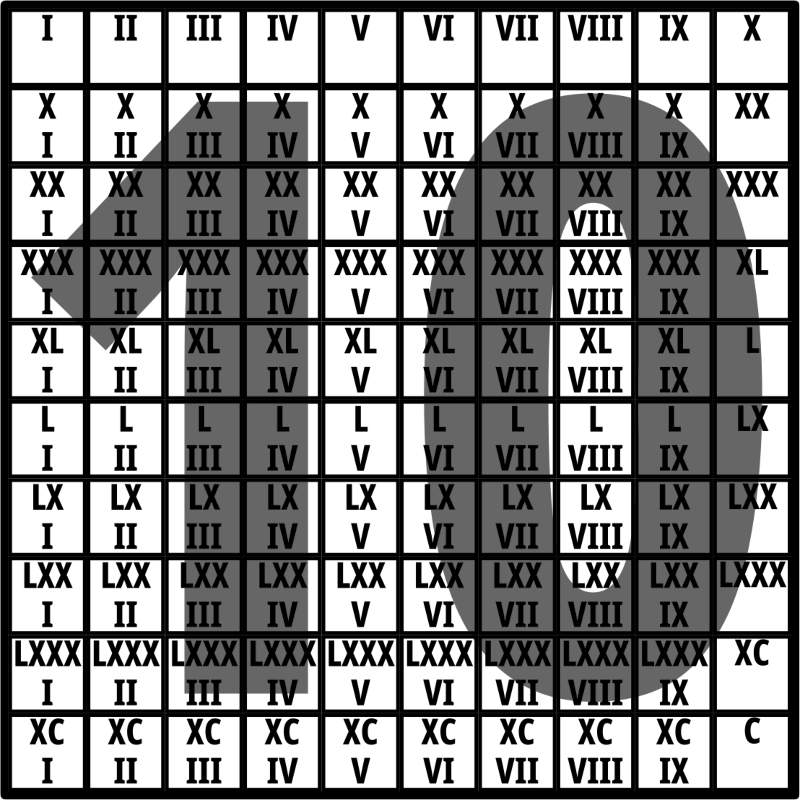
<img src="r10.png" class="img">
|
||||
<div class="imgcenteredtext" id="outr10"></div>
|
||||
</div>
|
||||
</td>
|
||||
</tr>
|
||||
</table>
|
||||
</div>
|
||||
<div class="column rightc">
|
||||
<table class="inbloc">
|
||||
<tr>
|
||||
<td>
|
||||
<input id="roin" class="inp" onchange="updater2a();"
|
||||
size="7" type="text" style="text-transform: uppercase;"
|
||||
name="roman" maxlength="16" placeholder="MDCLXVI"
|
||||
value="V"><br>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>
|
||||
<div class="imgcontainer">
|
||||
<img src="r8.png" class="img">
|
||||
<div class="imgcenteredtext" id="outa8"></div>
|
||||
</div>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>
|
||||
<div class="imgcontainer">
|
||||
<img src="r10.png" class="img">
|
||||
<div class="imgcenteredtext" id="outa10"></div>
|
||||
</div>
|
||||
</td>
|
||||
</tr>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
<div id="pop" class="popup">
|
||||
<div class="popin">
|
||||
<div class="helpxv">
|
||||
<a href="https://commons.wikimedia.org/wiki/File:Pompa_circensis_Circus_Maximus.jpg">
|
||||
<img src="xv.png"></a>
|
||||
</div>
|
||||
<div>
|
||||
<a href="https://scan1707.blogspot.com/2019/08/blog-post.html">
|
||||
римский счёт – ключ к тайне хронологии</a>
|
||||
</div>
|
||||
<div class="helps">
|
||||
<a href="r8i.png"><img src="r8.png"></a> <a href="r10i.png">
|
||||
<img src="r10.png"></a>
|
||||
</div>
|
||||
<div>
|
||||
<a href="https://chispa1707.blogspot.com/2020/04/the-roman-numeration-key-to-chronology.html">
|
||||
the roman numeration - a key to the chronology secret</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div id="buttbl" class="butt">
|
||||
<input type="button" onclick="fpopup('help');" value="?"
|
||||
style="font-size: 2em;"/>
|
||||
</div>
|
||||
|
||||
<script type="text/javascript">
|
||||
|
||||
var r='';
|
||||
document.getElementById('roin').onkeyup = (function() {
|
||||
return function(k) {
|
||||
if (this.value == "") return this.value;
|
||||
var s = /^[IVXLCDMivxlcdm]/.test(this.value.slice(-1));
|
||||
a = k.which || k.keyCode;
|
||||
if (s == true) {
|
||||
r = this.value+this.value.slice(-1);
|
||||
updater2a();
|
||||
return r;
|
||||
} else
|
||||
r.slice(-1);
|
||||
this.value = r;
|
||||
updater2a();
|
||||
}
|
||||
})();
|
||||
|
||||
updatea2r();
|
||||
updater2a();
|
||||
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
2067
romans.svg
Normal file
2067
romans.svg
Normal file
File diff suppressed because it is too large
Load Diff
|
After Width: | Height: | Size: 84 KiB |
Reference in New Issue
Block a user