add anchors
This commit is contained in:
parent
b0d9c32a92
commit
8e378869e5
|
|
@ -2,6 +2,8 @@ Accurate astronomical Wheel of the Year
|
||||||
|
|
||||||
https://wheeloftheyear.soundragon.su
|
https://wheeloftheyear.soundragon.su
|
||||||
|
|
||||||
|
Automatic time zone adjustment: https://wheeloftheyear.soundragon.su/#auto
|
||||||
|
|
||||||
under DWTWL 2.55 license: https://soundragon.su/license/license.html
|
under DWTWL 2.55 license: https://soundragon.su/license/license.html
|
||||||
|
|
||||||
Time data from the Institute for Celestial Mechanics and Computation of Ephemerides
|
Time data from the Institute for Celestial Mechanics and Computation of Ephemerides
|
||||||
|
|
@ -14,4 +16,6 @@ Autumnal Equinox: https://www.imcce.fr/newsletter/docs/Equinoxe_automne_1583_299
|
||||||
|
|
||||||
Southern Solstice: https://www.imcce.fr/newsletter/docs/Solstice_hiver_1583_2999.pdf
|
Southern Solstice: https://www.imcce.fr/newsletter/docs/Solstice_hiver_1583_2999.pdf
|
||||||
|
|
||||||
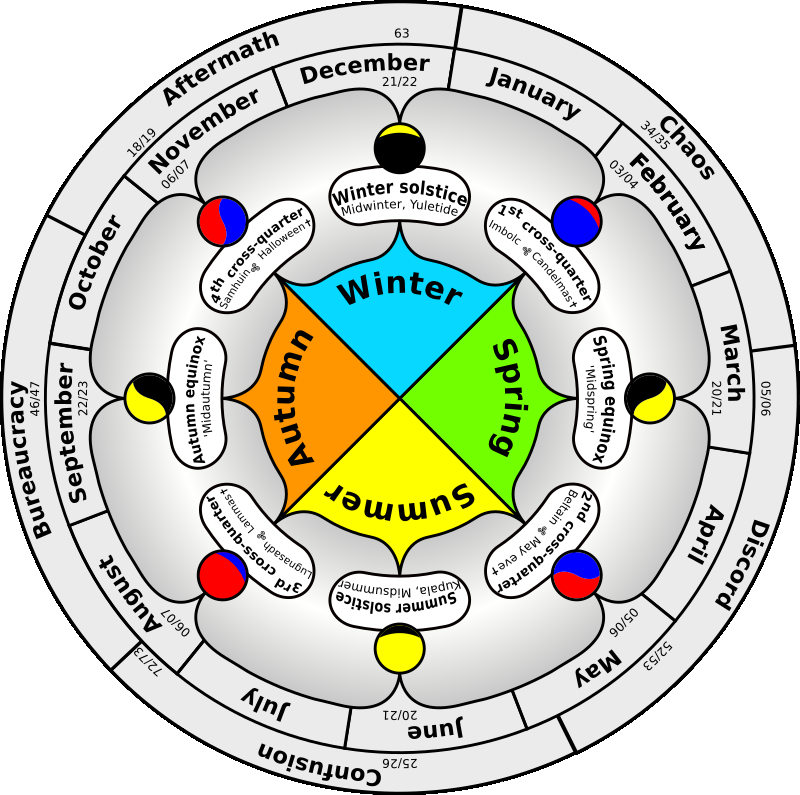
Original Octosol image by DougInAMug: https://gitlab.com/DougInAMug/octosol
|
Original Octosol image by DougInAMug: https://gitlab.com/DougInAMug/octosol
|
||||||
|
|
||||||
|

|
||||||
74
index.html
74
index.html
|
|
@ -160,32 +160,26 @@
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<br><p align="center"><input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(0, 'erisian');" value="Erisian time"/></p>
|
<br><p align="center"><input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(0, 'erisian');" value="Erisian time"/></p>
|
||||||
<p align="center">Christian time:<br><input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-11, 'UTC-11');" value="UTC-11"/>
|
<p align="center"><input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(0, 'auto');" value="Christian time"/>:<br>
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-10, 'UTC-10');" value="UTC-10"/>
|
<div align = "center" id="utcbuttons"></div></p>
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-9, 'UTC-9');" value="UTC-9"/>
|
<script type="text/javascript">
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-8, 'UTC-8');" value="UTC-8"/>
|
const utcs = { "UTC-11" : "-11", "UTC-10" : "-10", "UTC-9" : "-9",
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-7, 'UTC-7');" value="UTC-7"/><br>
|
"UTC-8" : "-8", "UTC-7" : "-7", "UTC-6" : "-6", "UTC-5" : "-5",
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-6, 'UTC-6');" value="UTC-6"/>
|
"UTC-4" : "-4", "UTC-3:30" : "-3.5", "UTC-3" : "-3", "UTC-0" : "0",
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-5, 'UTC-5');" value="UTC-5"/>
|
"UTC+1" : "1", "UTC+2" : "2", "UTC+3" : "3", "UTC+3:30" : "3.5",
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-4, 'UTC-4');" value="UTC-4"/>
|
"UTC+5" : "5", "UTC+5:30" : "5.5", "UTC+6" : "6", "UTC+6:30" : "6.5",
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-3.5, 'UTC-3:30');" value="UTC-3:30"/>
|
"UTC+7" : "7", "UTC+8" : "8", "UTC+9" : "9", "UTC+9:30" : "9.5",
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(-3, 'UTC-3');" value="UTC-3"/><br>
|
"UTC+10" : "10", "UTC+11" : "11" };
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(0, 'UTC-0');" value="UTC-0"/>
|
var buttons = "";
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(1, 'UTC+1');" value="UTC+1"/>
|
var counter = 0;
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(2, 'UTC+2');" value="UTC+2"/>
|
for (var u in utcs) {
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(3, 'UTC+3');" value="UTC+3"/>
|
counter += 1;
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(3.5, 'UTC+3:30');" value="UTC+3:30"/><br>
|
buttons += '<input type="button" onclick="document.getElementById(' + "'soltable'" + ').innerHTML = makeTable(';
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(5, 'UTC+5');" value="UTC+5"/>
|
buttons += utcs[u] + ", '" + u + "');" + '" value="' + u + '"/>'
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(5.5, 'UTC+5:30');" value="UTC+5:30"/>
|
if (counter % 5 == 0) buttons += "<br>";
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(6, 'UTC+6');" value="UTC+6"/>
|
}
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(6.5, 'UTC+6:30');" value="UTC+6:30"/>
|
document.getElementById("utcbuttons").innerHTML = buttons;
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(7, 'UTC+7');" value="UTC+7"/><br>
|
</script>
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(8, 'UTC+8');" value="UTC+8"/>
|
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(9, 'UTC+9');" value="UTC+9"/>
|
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(9.5, 'UTC+9:30');" value="UTC+9:30"/>
|
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(10, 'UTC+10');" value="UTC+10"/>
|
|
||||||
<input type="button" onclick="document.getElementById('soltable').innerHTML = makeTable(11, 'UTC+11');" value="UTC+11"/></p>
|
|
||||||
|
|
||||||
<div align = "center" id="soltable"></div><br><div align = "center" id="oneyearrow"></div>
|
<div align = "center" id="soltable"></div><br><div align = "center" id="oneyearrow"></div>
|
||||||
|
|
||||||
<script type="text/javascript">
|
<script type="text/javascript">
|
||||||
|
|
@ -242,12 +236,22 @@ function tableRow(cy, timeoutput, UTC, oneyearinp = false) {
|
||||||
|
|
||||||
function makeTable(UTC, timeoutput) {
|
function makeTable(UTC, timeoutput) {
|
||||||
|
|
||||||
|
if (timeoutput == 'auto') {
|
||||||
|
UTC = -(now.getTimezoneOffset()/60);
|
||||||
|
Object.keys(utcs).forEach(key => {
|
||||||
|
if (UTC == utcs[key]) timeoutput = key;
|
||||||
|
})
|
||||||
|
}
|
||||||
utcoff = UTC; timeout = timeoutput;
|
utcoff = UTC; timeout = timeoutput;
|
||||||
var fulltable = "<table><caption>";
|
var fulltable = "<table><caption>";
|
||||||
now = new Date();
|
|
||||||
fulltable += 'Accurate (according to <a href="https://www.imcce.fr">IMCCE</a>) astronomical <a href="https://en.wikipedia.org/wiki/Wheel_of_the_Year">Wheel of the Year</a> - ';
|
fulltable += 'Accurate (according to <a href="https://www.imcce.fr">IMCCE</a>) astronomical <a href="https://en.wikipedia.org/wiki/Wheel_of_the_Year">Wheel of the Year</a> - ';
|
||||||
if (timeoutput == 'erisian') fulltable += '<a href="https://discordia.fandom.com/wiki/Erisian_Time">Erisian time</a></br>';
|
if (timeoutput == 'erisian') {
|
||||||
else fulltable += '<b>' + timeoutput + '</b> (<a href="https://en.wikipedia.org/wiki/Coordinated_Universal_Time">Coordinated Universal Time</a>)<br>';
|
fulltable += '<a href="https://discordia.fandom.com/wiki/Erisian_Time">Erisian time</a></br>';
|
||||||
|
window.location.hash = "";
|
||||||
|
} else {
|
||||||
|
fulltable += '<b>' + timeoutput + '</b> (<a href="https://en.wikipedia.org/wiki/Coordinated_Universal_Time">Coordinated Universal Time</a>)<br>';
|
||||||
|
window.location.hash = "#" + timeoutput;
|
||||||
|
}
|
||||||
fulltable += '</caption><tr><th>';
|
fulltable += '</caption><tr><th>';
|
||||||
if (timeoutput == 'erisian') fulltable += 'YOLD';
|
if (timeoutput == 'erisian') fulltable += 'YOLD';
|
||||||
else fulltable += 'Gregorian Year';
|
else fulltable += 'Gregorian Year';
|
||||||
|
|
@ -276,12 +280,16 @@ function makeTable(UTC, timeoutput) {
|
||||||
return fulltable;
|
return fulltable;
|
||||||
}
|
}
|
||||||
|
|
||||||
// var currentdate = new Date();
|
var now = new Date();
|
||||||
// var utcoffmin = -(currentdate.getTimezoneOffset()/60);
|
|
||||||
|
|
||||||
var utcoff = 0;
|
var utcoff = 0;
|
||||||
var timeout = "erisian";
|
var timeout = "erisian";
|
||||||
var outyear = ((new Date()).getFullYear() - 100);
|
if (window.location.hash.slice(0,4) == "#UTC") {
|
||||||
|
if (utcs[window.location.hash.slice(1,9)]) {
|
||||||
|
utcoff = utcs[window.location.hash.slice(1,9)]
|
||||||
|
timeout = window.location.hash.slice(1,9);
|
||||||
|
}
|
||||||
|
} else if (window.location.hash.slice(0,5) == "#auto") timeout = "auto";
|
||||||
|
var outyear = (now.getFullYear() - 100);
|
||||||
var defaultTable = makeTable(utcoff, timeout);
|
var defaultTable = makeTable(utcoff, timeout);
|
||||||
|
|
||||||
document.getElementById("soltable").innerHTML = defaultTable;
|
document.getElementById("soltable").innerHTML = defaultTable;
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue