509e3a2dc623f9275020920df6ee7463b108c4ba
What is it ?
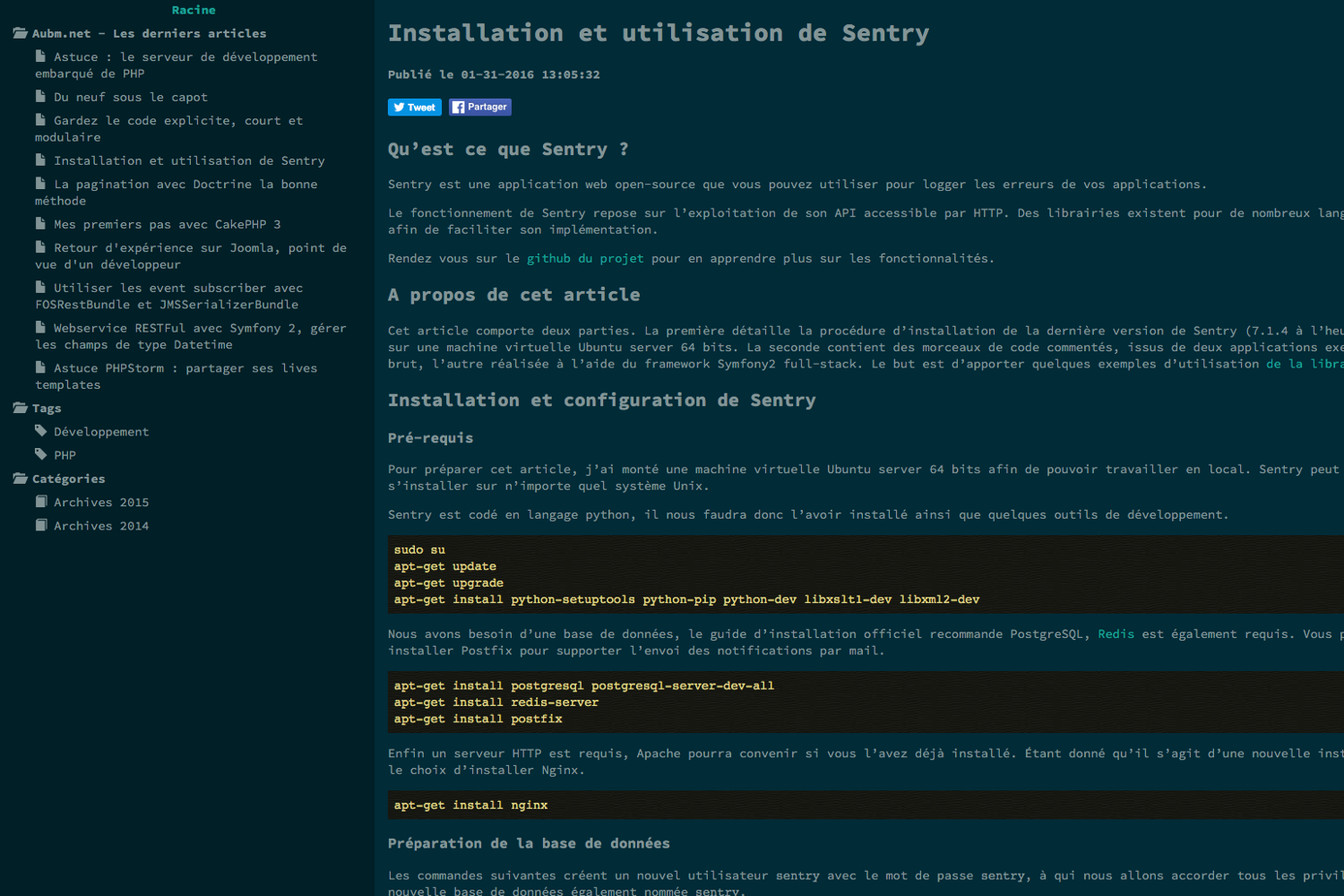
A theme for Hugo, inspired by Atom editor.
Changelog
Changelog can be found here :)
Installation
Install using git clone https://github.com/aubm/hugo-code-editor-theme.git /path/to/your/site/themes/code-editor.
For more information read the official setup guide of Hugo.
You will need to define the locale parameter in order to use this theme.
Please have a look at this configuraton sample :
baseurl = "http://your-site.com"
languageCode = "en-US"
title = "Your site"
theme = "code-editor"
[params]
author = "John Doe"
locale = "en-US"
# rootlink = "/"
# rootlink specifies where Root in menu.html links to. If it's not set then baseurl will be used.
Contributing
Contributions are welcome. Please refer to the contributions guidelines for more information.
Description
Languages
CSS
85.2%
JavaScript
9.4%
HTML
5.4%