09f743f976e3f5c2f4e414f2a5dda420daec9f5e
When there are few pages in the site, .Site.Pages will show also some dynamically generated taxonomy pages in the most recent posts section of the menu (along with some entirely broken links). .Site.RegularPages will only display the regular pages instead of displaying all pages in the site.
What is it ?
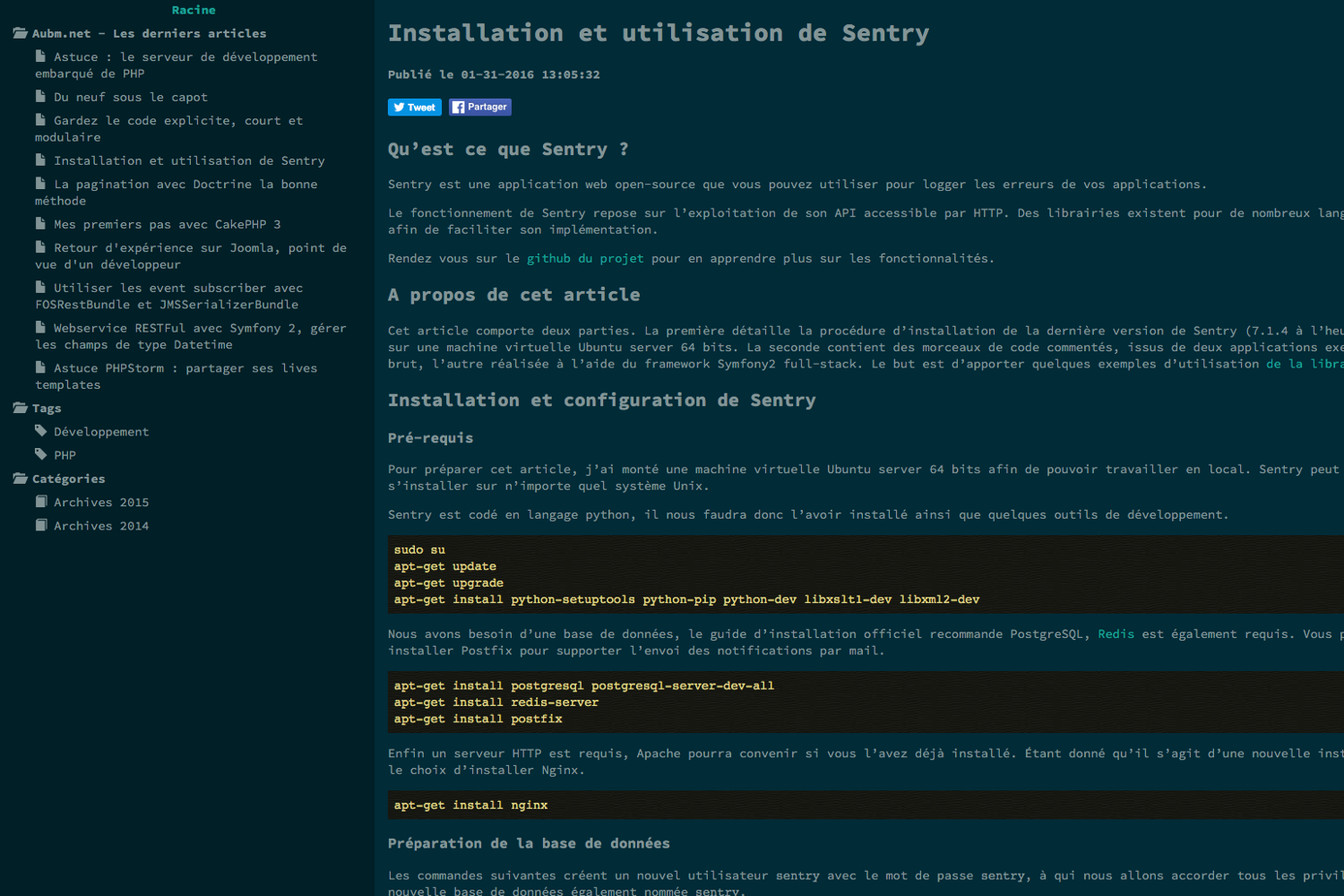
A theme for Hugo, inspired by Atom editor.
Changelog
Changelog can be found here :)
Installation
Install using git clone https://github.com/aubm/hugo-code-editor-theme.git /path/to/your/site/themes/code-editor.
For more information read the official setup guide of Hugo.
You will need to define the locale parameter in order to use this theme.
Please have a look at this configuraton sample :
baseurl = "http://your-site.com"
languageCode = "en-US"
title = "Your site"
theme = "code-editor"
[params]
author = "John Doe"
locale = "en-US"
Contributing
Contributions are welcome. Please refer to the contributions guidelines for more information.
Description
Languages
CSS
85.2%
JavaScript
9.4%
HTML
5.4%