373a869d4cac6cfe80155062fe6549630bfdc674
What is it ?
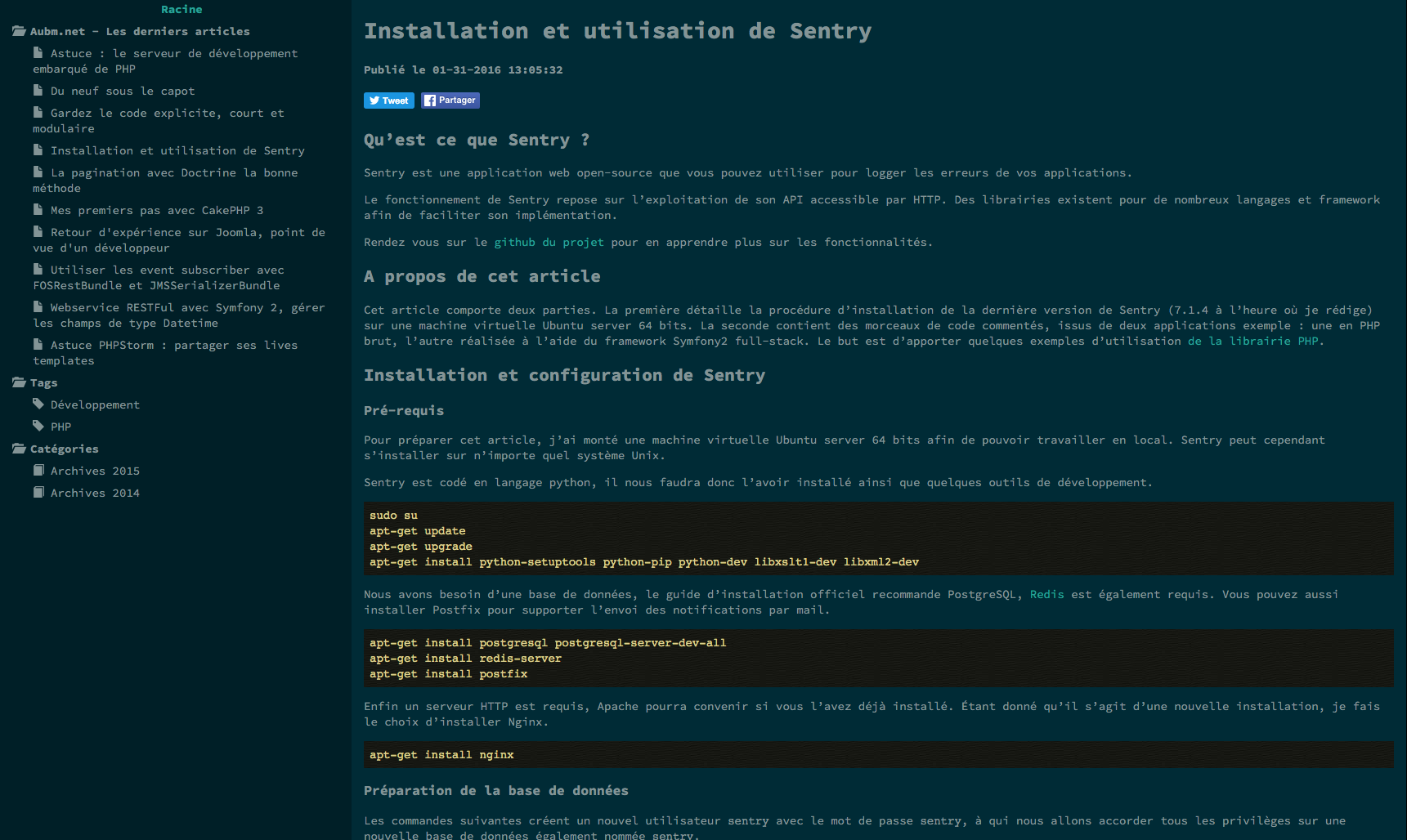
A theme for Hugo, inspired by Atom editor.
Changelog
Changelog can be found here :)
Installation
Install using git clone https://github.com/aubm/hugo-code-editor-theme.git /path/to/your/site/themes/code-editor.
For more information read the official setup guide of Hugo.
You will need to define the locale parameter in order to use this theme.
Please have a look at this configuraton sample :
baseurl = "http://your-site.com"
languageCode = "en-US"
title = "Your site"
theme = "code-editor"
[params]
locale = "en-US"
Contributing
Contributions are welcome. Please refer to the contributions guidelines for more information.
Description
Languages
CSS
85.2%
JavaScript
9.4%
HTML
5.4%