add screenshots
18
README.md
@@ -4,3 +4,21 @@
|
|||||||
- ussrbasicpub
|
- ussrbasicpub
|
||||||
- ussrbasicleft
|
- ussrbasicleft
|
||||||
- ussrbasicright
|
- ussrbasicright
|
||||||
|
|
||||||
|
Themes has Nolikes scheme (hide "Likes" feature) and Nominus scheme (hide "Minus" icon under one-side connections).
|
||||||
|
|
||||||
|
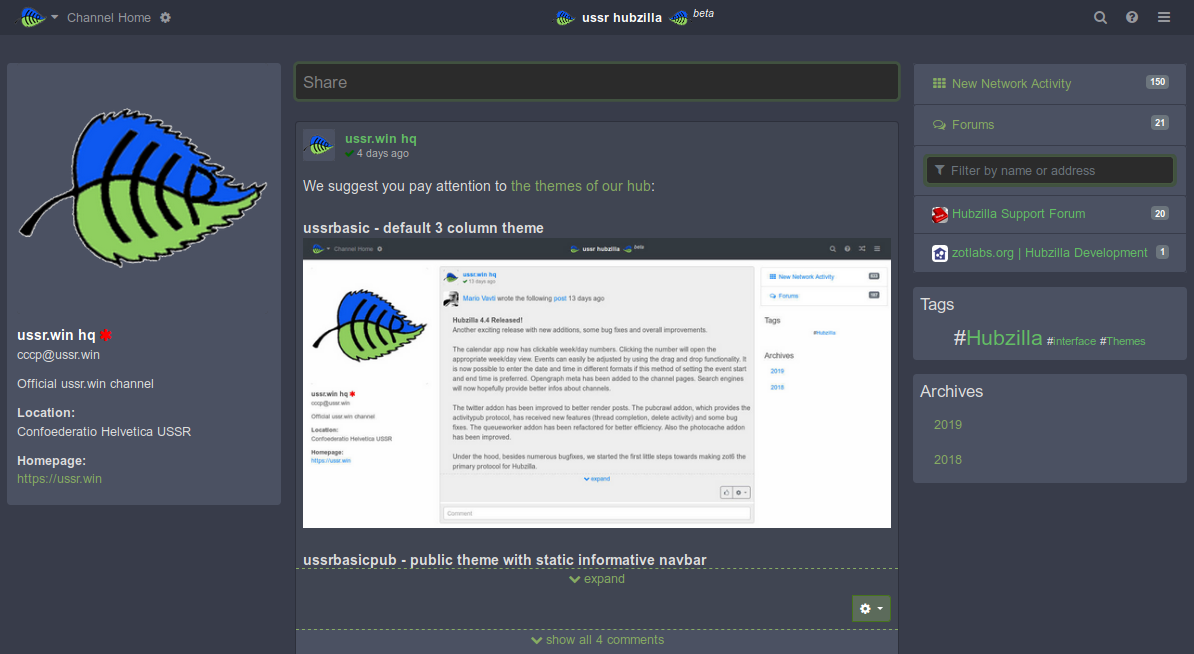
- ussrbasic - default 3 column theme
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- ussrbasicpub - public theme with static informative navbar
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- ussrbasicleft - 2 column, left navigation
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
- ussrbasicright - 2 column, right navigation
|
||||||
|
|
||||||
|

|
||||||
|
|||||||
|
Before Width: | Height: | Size: 128 KiB After Width: | Height: | Size: 123 KiB |
|
Before Width: | Height: | Size: 128 KiB After Width: | Height: | Size: 107 KiB |
|
Before Width: | Height: | Size: 128 KiB After Width: | Height: | Size: 114 KiB |
@@ -1,322 +0,0 @@
|
|||||||
.generic-content-wrapper {
|
|
||||||
border: 1px solid #fff;
|
|
||||||
background-color: transparent;
|
|
||||||
}
|
|
||||||
|
|
||||||
.vcard, #contact-block, .widget {
|
|
||||||
background-color: transparent;
|
|
||||||
border: none;
|
|
||||||
border-bottom: 1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.abook-pending-contact, .abook-permschange {
|
|
||||||
background: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#cboxContent a {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#cboxContent {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#adminpage table tr:hover {
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#colorbox {
|
|
||||||
border: 0px solid #fff;
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.chat-item-text {
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fc-state-highlight {
|
|
||||||
background: none repeat scroll 0% 0% #fff !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.well {
|
|
||||||
background-color: #fff;
|
|
||||||
border: 1px solid #000;
|
|
||||||
background-image: linear-gradient(to bottom, #fff 0px, #fff 100%);
|
|
||||||
}
|
|
||||||
|
|
||||||
.alert-info {
|
|
||||||
color: #000;
|
|
||||||
background-color:#fff;
|
|
||||||
border-color: #000;
|
|
||||||
background-image: linear-gradient(to bottom, #fff 0px, #fff 100%);
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-select {
|
|
||||||
border: 1px solid #000;
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.acl-list-item {
|
|
||||||
border: 1px solid #000;
|
|
||||||
background-color: #FFF;
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
.abook-self {
|
|
||||||
border: 1px solid #EEE;
|
|
||||||
color: #ccc;
|
|
||||||
background-color: #EEE;
|
|
||||||
}
|
|
||||||
|
|
||||||
.acl-button-show,
|
|
||||||
.acl-button-hide {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-list {
|
|
||||||
border: 1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-content {
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.btn, aside a {
|
|
||||||
font-weight: 400 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default {
|
|
||||||
background-color: #fff;
|
|
||||||
border-color: #000;
|
|
||||||
color: #111;
|
|
||||||
text-shadow: none;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default:hover, .btn-default:focus, .btn-default:active .btn-default.active {
|
|
||||||
background-color: #fff;
|
|
||||||
border-color: #000;
|
|
||||||
color: #000;
|
|
||||||
text-decoration: underline;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default.btn-sm:hover, .btn-default.btn-sm:focus, .btn-default.btn-sm:active .btn-default.btn-sm.active {
|
|
||||||
text-decoration: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.pager_first,
|
|
||||||
.pager_last,
|
|
||||||
.pager_prev,
|
|
||||||
.pager_next,
|
|
||||||
.pager-prev,
|
|
||||||
.pager-next,
|
|
||||||
.pager_n {
|
|
||||||
border: 1px solid #000;
|
|
||||||
background: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
input {
|
|
||||||
border: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
input[type="submit"] {
|
|
||||||
background-color: #fff;
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notify-seen a {
|
|
||||||
background: #fff;
|
|
||||||
color: #fff !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notify-seen a:hover {
|
|
||||||
background: #fff;
|
|
||||||
color: #000 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a{
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a:hover,nav .dropdown-menu>li>a:focus{
|
|
||||||
color: #000;
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu .divider{
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a:hover,nav .dropdown-menu>li>a:focus{
|
|
||||||
color: #000;
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu {
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.rateme, div.rateme {
|
|
||||||
border: 1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#nav-search-text {
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.autocomplete .selected {
|
|
||||||
background: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs{
|
|
||||||
border-bottom:1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified>.active>a,.nav-tabs.nav-justified>.active>a:hover,.nav-tabs.nav-justified>.active>a:focus{
|
|
||||||
border:1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs>li.active>a,.nav-tabs>li.active>a:hover,.nav-tabs>li.active>a:focus {
|
|
||||||
color: #000;
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified > li > a {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs > li > a:hover, .nav-tabs > li > a:focus {
|
|
||||||
text-decoration: underline;
|
|
||||||
background-color: #fff;
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
aside .nav > li > a:hover, aside .nav > li > a:focus {
|
|
||||||
text-decoration: underline;
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.list-group-item {
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
a, a:visited, a:link, .fakelink, .fakelink:visited, .fakelink:link {
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
.group-selected, .fileas-selected, .categories-selected, .search-selected, a.active {
|
|
||||||
color: #000 !important;
|
|
||||||
text-decoration: underline !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.generic-content-wrapper-styled {
|
|
||||||
background-color: rgba(255,255,255,0.8);
|
|
||||||
}
|
|
||||||
|
|
||||||
.autocomplete {
|
|
||||||
background: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
blockquote {
|
|
||||||
background-color: #fff;
|
|
||||||
border-left: 3px solid #000;
|
|
||||||
color: #111;
|
|
||||||
}
|
|
||||||
|
|
||||||
code {
|
|
||||||
border: 1px solid #000;
|
|
||||||
background: #fff;
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre {
|
|
||||||
background: #fff;
|
|
||||||
color: #111;
|
|
||||||
border:1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notif-item a {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notif-item a:hover {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu {
|
|
||||||
background-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu >li > a {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
|
|
||||||
color: #000;
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.open .dropdown-toggle.btn-default {
|
|
||||||
color: #000;
|
|
||||||
background-color: #fff;
|
|
||||||
border-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.preview {
|
|
||||||
background: url('../img/gray_and_white_diagonal_stripes_background_seamless.gif');
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (min-width: 768px) {
|
|
||||||
.nav-tabs.nav-justified > li > a {
|
|
||||||
border-bottom: 1px solid #000;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
#profile-jot-wrapper {
|
|
||||||
background-color: inherit;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified {
|
|
||||||
background-color: inherit;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.help-content {
|
|
||||||
border-bottom: #000 thin solid;
|
|
||||||
}
|
|
||||||
|
|
||||||
.help-content-open {
|
|
||||||
-moz-box-shadow: none;
|
|
||||||
-webkit-box-shadow: none;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
.contextual-help-content-open {
|
|
||||||
background: #FFF;
|
|
||||||
}
|
|
||||||
|
|
||||||
.profile-match-wrapper {
|
|
||||||
width: 150px;
|
|
||||||
height: 120px;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.profile-match-name {
|
|
||||||
width: 144px;
|
|
||||||
white-space: nowrap;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
}
|
|
||||||
|
|
||||||
.widget-nav-pills-icons:hover + a {
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.widget-nav-pills-checkbox:hover + a {
|
|
||||||
background-color: #F5F5F5;
|
|
||||||
}
|
|
||||||
|
|
||||||
@@ -1,42 +0,0 @@
|
|||||||
<?php
|
|
||||||
|
|
||||||
if (! $nav_bg)
|
|
||||||
$nav_bg = "#fff";
|
|
||||||
if (! $nav_gradient_top)
|
|
||||||
$nav_gradient_top = "#fff";
|
|
||||||
if (! $nav_gradient_bottom)
|
|
||||||
$nav_gradient_bottom = "#fff";
|
|
||||||
if (! $nav_active_gradient_top)
|
|
||||||
$nav_active_gradient_top = "#fff";
|
|
||||||
if (! $nav_active_gradient_bottom)
|
|
||||||
$nav_active_gradient_bottom = "#fff";
|
|
||||||
if (! $nav_bd)
|
|
||||||
$nav_bd = "#fff";
|
|
||||||
if (! $nav_icon_colour)
|
|
||||||
$nav_icon_colour = "#111";
|
|
||||||
if (! $nav_active_icon_colour)
|
|
||||||
$nav_active_icon_colour = "#000";
|
|
||||||
if (! $banner_colour)
|
|
||||||
$banner_colour = "#fff";
|
|
||||||
if (! $link_colour)
|
|
||||||
$link_colour = "#000";
|
|
||||||
if (! $bgcolour)
|
|
||||||
$bgcolour = "#fff";
|
|
||||||
if (! $toolicon_colour)
|
|
||||||
$toolicon_colour = "#111";
|
|
||||||
if (! $toolicon_activecolour)
|
|
||||||
$toolicon_activecolour = "#000";
|
|
||||||
if (! $item_colour)
|
|
||||||
$item_colour = "rgba(255,255,255,0.8)";
|
|
||||||
if (! $comment_item_colour)
|
|
||||||
$comment_item_colour = "rgba(255,255,255,0.4)";
|
|
||||||
if (! $comment_border_colour)
|
|
||||||
$comment_border_colour = "rgba(255,255,255,0.8)";
|
|
||||||
if (! $font_colour)
|
|
||||||
$font_colour = "#000";
|
|
||||||
if (! $converse_width)
|
|
||||||
$converse_width = "1024";
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
@@ -1,408 +0,0 @@
|
|||||||
.generic-content-wrapper {
|
|
||||||
border: 1px solid #000;
|
|
||||||
background-color: transparent;
|
|
||||||
}
|
|
||||||
|
|
||||||
textarea, input, select
|
|
||||||
{
|
|
||||||
color: $font_colour !important;
|
|
||||||
background: $bgcolour !important;
|
|
||||||
border: 1px solid #143D12 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
#profile-jot-submit-wrapper {
|
|
||||||
border-top: none;
|
|
||||||
padding: 10px 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
#jot-title-wrap {
|
|
||||||
border-bottom: none;
|
|
||||||
margin-bottom: 5px;
|
|
||||||
}
|
|
||||||
|
|
||||||
optgroup {
|
|
||||||
color: #32962D !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
option {
|
|
||||||
color: $link_colour !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.vcard, #contact-block, .widget {
|
|
||||||
background-color: transparent;
|
|
||||||
border: none;
|
|
||||||
border-bottom: 1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.abook-pending-contact, .abook-permschange {
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#cboxContent a {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#cboxContent {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#adminpage table tr:hover {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#colorbox {
|
|
||||||
border: 0px solid #000;
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.chat-item-text {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fc-state-highlight {
|
|
||||||
background: none repeat scroll 0% 0% #000 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.well {
|
|
||||||
background-color: #000;
|
|
||||||
border: 1px solid #143D12;
|
|
||||||
background-image: linear-gradient(to bottom, #000 0px, #000 100%);
|
|
||||||
}
|
|
||||||
|
|
||||||
.alert-info {
|
|
||||||
color: #50f148;
|
|
||||||
background-color:#000;
|
|
||||||
border-color: #143D12;
|
|
||||||
background-image: linear-gradient(to bottom, #000 0px, #000 100%);
|
|
||||||
}
|
|
||||||
|
|
||||||
.section-content-info-wrapper {
|
|
||||||
color: #50f148;
|
|
||||||
background-color:#000;
|
|
||||||
border: 1px solid #143D12 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-header {
|
|
||||||
border-bottom: 1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-footer {
|
|
||||||
border-top: 1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-select {
|
|
||||||
background-color: #000;
|
|
||||||
border: 1px solid #143D12;
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
.abook-self {
|
|
||||||
color: #333;
|
|
||||||
background-color: #000 !important;
|
|
||||||
border: 1px solid #111;
|
|
||||||
}
|
|
||||||
|
|
||||||
.acl-button-show,
|
|
||||||
.acl-button-hide {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-list {
|
|
||||||
border: 1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-search-wrapper {
|
|
||||||
border-bottom: 1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.acl-list-item {
|
|
||||||
border: 1px solid #111;
|
|
||||||
background-color:#111;
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-content {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.btn, aside a {
|
|
||||||
font-weight: 400 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default {
|
|
||||||
background-color: #000;
|
|
||||||
border-color: #143D12;
|
|
||||||
color: #32962D;
|
|
||||||
text-shadow: none;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default:hover, .btn-default:focus, .btn-default:active .btn-default.active {
|
|
||||||
background-color: #000;
|
|
||||||
border-color: #143D12;
|
|
||||||
color: #50f148;
|
|
||||||
text-decoration: underline;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default.btn-sm:hover, .btn-default.btn-sm:focus, .btn-default.btn-sm:active .btn-default.btn-sm.active {
|
|
||||||
text-decoration: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.pager_first,
|
|
||||||
.pager_last,
|
|
||||||
.pager_prev,
|
|
||||||
.pager_next,
|
|
||||||
.pager-prev,
|
|
||||||
.pager-next,
|
|
||||||
.pager_n {
|
|
||||||
border: 1px solid #143D12;
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
input {
|
|
||||||
border: 1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
input[type="submit"] {
|
|
||||||
background-color: #000;
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notify-seen a {
|
|
||||||
background: #000;
|
|
||||||
color: #000 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notify-seen a:hover {
|
|
||||||
background: #000;
|
|
||||||
color: #50f148 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a:hover,nav .dropdown-menu>li>a:focus {
|
|
||||||
color: #50f148;
|
|
||||||
background-color: #143D12;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
nav .dropdown-menu .divider {
|
|
||||||
background-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a:hover,nav .dropdown-menu>li>a:focus {
|
|
||||||
color: #50f148;
|
|
||||||
background-color: #143D12;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.rconnect {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.rateme, div.rateme {
|
|
||||||
color: #50f148;
|
|
||||||
border: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.rconnect, a.rateme, div.rateme {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
.navbar-inverse .navbar-nav > .open > a,
|
|
||||||
.navbar-inverse .navbar-nav > .open > a:hover,
|
|
||||||
.navbar-inverse .navbar-nav > .open > a:focus {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
#nav-search-text {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.autocomplete .selected {
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs{
|
|
||||||
border-bottom:1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified>.active>a,.nav-tabs.nav-justified>.active>a:hover,.nav-tabs.nav-justified>.active>a:focus{
|
|
||||||
border:1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs>li.active>a,.nav-tabs>li.active>a:hover,.nav-tabs>li.active>a:focus {
|
|
||||||
color: #46D43F;
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified > li > a {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs > li > a:hover, .nav-tabs > li > a:focus {
|
|
||||||
text-decoration: underline;
|
|
||||||
background-color: #000;
|
|
||||||
color: #50f148;
|
|
||||||
border-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
aside .nav > li > a:hover, aside .nav > li > a:focus {
|
|
||||||
text-decoration: underline;
|
|
||||||
background-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.list-group-item {
|
|
||||||
background-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
a, a:visited, a:link, .fakelink, .fakelink:visited, .fakelink:link {
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
.group-selected, .fileas-selected, .categories-selected, .search-selected, a.active {
|
|
||||||
color: #50f148 !important;
|
|
||||||
text-decoration: underline !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.generic-content-wrapper-styled {
|
|
||||||
background-color: rgba(0,0,0,0.8);
|
|
||||||
}
|
|
||||||
|
|
||||||
.autocomplete {
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
blockquote {
|
|
||||||
background-color: #000;
|
|
||||||
border-left: 3px solid #143D12;
|
|
||||||
color: #32962D;
|
|
||||||
}
|
|
||||||
|
|
||||||
code {
|
|
||||||
border: 1px solid #143D12;
|
|
||||||
background: #000;
|
|
||||||
color: #32962D;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre {
|
|
||||||
background: #000;
|
|
||||||
color: #32962D;
|
|
||||||
border:1px solid #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notif-item a {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notif-item a:hover {
|
|
||||||
color: #50f148;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu >li > a {
|
|
||||||
color: #32962D;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
|
|
||||||
color: #50f148;
|
|
||||||
background-color: #143D12;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.open .dropdown-toggle.btn-default, .open .dropdown-toggle.btn-default:focus {
|
|
||||||
color: #50f148;
|
|
||||||
background-color: #000;
|
|
||||||
border-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.preview {
|
|
||||||
background: url('../img/gray_and_black_diagonal_stripes_background_seamless.gif');
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
@media (min-width: 768px) {
|
|
||||||
.nav-tabs.nav-justified > li > a {
|
|
||||||
border-bottom: 1px solid #143D12;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
#profile-jot-wrapper {
|
|
||||||
background-color: inherit;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified {
|
|
||||||
background-color: inherit;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.table-striped > tbody > tr:nth-of-type(2n+1) {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.table-hover > tbody > tr:hover {
|
|
||||||
background-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.table > tbody > tr > td {
|
|
||||||
border-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.help-content {
|
|
||||||
border-bottom: #143D12 thin solid;
|
|
||||||
}
|
|
||||||
|
|
||||||
.help-content-open {
|
|
||||||
-moz-box-shadow: none;
|
|
||||||
-webkit-box-shadow: none;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-content-open {
|
|
||||||
background: $nav_bg;
|
|
||||||
border-bottom: #1C5419 1px solid;
|
|
||||||
box-shadow: 0px 3px 3px rgba(28,84,25,0.2);
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-tool {
|
|
||||||
opacity: 0.5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-tool:hover {
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-tool i {
|
|
||||||
color: $link_colour;
|
|
||||||
}
|
|
||||||
|
|
||||||
.profile-match-wrapper {
|
|
||||||
width: 150px;
|
|
||||||
height: 120px;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.profile-match-name {
|
|
||||||
width: 144px;
|
|
||||||
white-space: nowrap;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
}
|
|
||||||
|
|
||||||
.widget-nav-pills-icons:hover + a {
|
|
||||||
background-color: #143D12;
|
|
||||||
}
|
|
||||||
|
|
||||||
.widget-nav-pills-checkbox:hover + a {
|
|
||||||
background-color: #143D12;
|
|
||||||
}
|
|
||||||
@@ -1,38 +0,0 @@
|
|||||||
<?php
|
|
||||||
|
|
||||||
if (! $nav_bg)
|
|
||||||
$nav_bg = "#000";
|
|
||||||
if (! $nav_gradient_top)
|
|
||||||
$nav_gradient_top = "#000";
|
|
||||||
if (! $nav_gradient_bottom)
|
|
||||||
$nav_gradient_bottom = "#000";
|
|
||||||
if (! $nav_active_gradient_top)
|
|
||||||
$nav_active_gradient_top = "#000";
|
|
||||||
if (! $nav_active_gradient_bottom)
|
|
||||||
$nav_active_gradient_bottom = "#000";
|
|
||||||
if (! $nav_bd)
|
|
||||||
$nav_bd = "#000";
|
|
||||||
if (! $nav_icon_colour)
|
|
||||||
$nav_icon_colour = "#32962D";
|
|
||||||
if (! $nav_active_icon_colour)
|
|
||||||
$nav_active_icon_colour = "#50f148";
|
|
||||||
if (! $banner_colour)
|
|
||||||
$banner_colour = "#000";
|
|
||||||
if (! $link_colour)
|
|
||||||
$link_colour = "#50f148";
|
|
||||||
if (! $bgcolour)
|
|
||||||
$bgcolour = "#000";
|
|
||||||
if (! $toolicon_colour)
|
|
||||||
$toolicon_colour = "#32962D";
|
|
||||||
if (! $toolicon_activecolour)
|
|
||||||
$toolicon_activecolour = "#50f148";
|
|
||||||
if (! $item_colour)
|
|
||||||
$item_colour = "rgba(0,0,0,0.8)";
|
|
||||||
if (! $comment_item_colour)
|
|
||||||
$comment_item_colour = "rgba(0,0,0,0.4)";
|
|
||||||
if (! $comment_border_colour)
|
|
||||||
$comment_border_colour = "rgba(0,0,0,0.8)";
|
|
||||||
if (! $font_colour)
|
|
||||||
$font_colour = "#46D43F";
|
|
||||||
if (! $converse_width)
|
|
||||||
$converse_width = "1024";
|
|
||||||
@@ -1,382 +0,0 @@
|
|||||||
.generic-content-wrapper {
|
|
||||||
border: 1px solid #000;
|
|
||||||
background-color: transparent;
|
|
||||||
}
|
|
||||||
|
|
||||||
textarea, input, select
|
|
||||||
{
|
|
||||||
color: $font_colour !important;
|
|
||||||
background: $bgcolour !important;
|
|
||||||
border: 1px solid #FFF !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
#profile-jot-submit-wrapper {
|
|
||||||
border-top: none;
|
|
||||||
padding: 10px 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
#jot-title-wrap {
|
|
||||||
border-bottom: none;
|
|
||||||
margin-bottom: 5px;
|
|
||||||
}
|
|
||||||
|
|
||||||
optgroup {
|
|
||||||
color: #FFF !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
option {
|
|
||||||
color: $link_colour !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.vcard, #contact-block, .widget {
|
|
||||||
background-color: transparent;
|
|
||||||
border: none;
|
|
||||||
border-bottom: 1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#cboxContent a {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#cboxContent {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#adminpage table tr:hover {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#colorbox {
|
|
||||||
border: 0px solid #000;
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.chat-item-text {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fc-state-highlight {
|
|
||||||
background: none repeat scroll 0% 0% #000 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.well {
|
|
||||||
background-color: #000;
|
|
||||||
border: 1px solid #fff;
|
|
||||||
background-image: linear-gradient(to bottom, #000 0px, #000 100%);
|
|
||||||
}
|
|
||||||
|
|
||||||
.alert-info {
|
|
||||||
color: #fff;
|
|
||||||
background-color:#000;
|
|
||||||
border-color: #fff;
|
|
||||||
background-image: linear-gradient(to bottom, #000 0px, #000 100%);
|
|
||||||
}
|
|
||||||
|
|
||||||
.section-content-info-wrapper {
|
|
||||||
color: #fff;
|
|
||||||
background-color:#000;
|
|
||||||
border: 1px solid #fff !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-header {
|
|
||||||
border-bottom: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-footer {
|
|
||||||
border-top: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-select {
|
|
||||||
background-color: #000;
|
|
||||||
border: 1px solid #fff;
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.abook-self {
|
|
||||||
color: #333;
|
|
||||||
background-color: #111 !important;
|
|
||||||
border: 1px solid #111;
|
|
||||||
}
|
|
||||||
|
|
||||||
.acl-button-show,
|
|
||||||
.acl-button-hide {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-list {
|
|
||||||
border: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#acl-search-wrapper {
|
|
||||||
border-bottom: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.acl-list-item {
|
|
||||||
border: 1px solid #fff;
|
|
||||||
background-color:#000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.modal-content {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.btn, aside a {
|
|
||||||
font-weight: 400 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default {
|
|
||||||
background-color: #000;
|
|
||||||
border-color: #fff;
|
|
||||||
color: #eee;
|
|
||||||
text-shadow: none;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default:hover, .btn-default:focus, .btn-default:active .btn-default.active {
|
|
||||||
background-color: #000;
|
|
||||||
border-color: #fff;
|
|
||||||
color: #fff;
|
|
||||||
text-decoration: underline;
|
|
||||||
}
|
|
||||||
|
|
||||||
.btn-default.btn-sm:hover, .btn-default.btn-sm:focus, .btn-default.btn-sm:active .btn-default.btn-sm.active {
|
|
||||||
text-decoration: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.pager_first,
|
|
||||||
.pager_last,
|
|
||||||
.pager_prev,
|
|
||||||
.pager_next,
|
|
||||||
.pager-prev,
|
|
||||||
.pager-next,
|
|
||||||
.pager_n {
|
|
||||||
border: 1px solid #fff;
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
input {
|
|
||||||
border: 1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
input[type="submit"] {
|
|
||||||
background-color: #000;
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notify-seen a {
|
|
||||||
background: #000;
|
|
||||||
color: #000 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notify-seen a:hover {
|
|
||||||
background: #000;
|
|
||||||
color: #fff !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a{
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a:hover,nav .dropdown-menu>li>a:focus{
|
|
||||||
color: #fff;
|
|
||||||
background-color: #030303;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu .divider{
|
|
||||||
background-color: #030303;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu>li>a:hover,nav .dropdown-menu>li>a:focus{
|
|
||||||
color: #fff;
|
|
||||||
background-color: #030303;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
nav .dropdown-menu {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.rateme, div.rateme {
|
|
||||||
border: 1px solid #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
#nav-search-text {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.autocomplete .selected {
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs{
|
|
||||||
border-bottom:1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified>.active>a,.nav-tabs.nav-justified>.active>a:hover,.nav-tabs.nav-justified>.active>a:focus{
|
|
||||||
border:1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs>li.active>a,.nav-tabs>li.active>a:hover,.nav-tabs>li.active>a:focus {
|
|
||||||
color: #fff;
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified > li > a {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs > li > a:hover, .nav-tabs > li > a:focus {
|
|
||||||
text-decoration: underline;
|
|
||||||
background-color: #000;
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
aside .nav > li > a:hover, aside .nav > li > a:focus {
|
|
||||||
text-decoration: underline;
|
|
||||||
background-color: #030303;
|
|
||||||
}
|
|
||||||
|
|
||||||
.list-group-item {
|
|
||||||
background-color: #030303;
|
|
||||||
}
|
|
||||||
|
|
||||||
a, a:visited, a:link, .fakelink, .fakelink:visited, .fakelink:link {
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
.group-selected, .fileas-selected, .categories-selected, .search-selected, a.active {
|
|
||||||
color: #fff !important;
|
|
||||||
text-decoration: underline !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.generic-content-wrapper-styled {
|
|
||||||
background-color: rgba(0,0,0,0.8);
|
|
||||||
}
|
|
||||||
|
|
||||||
.autocomplete {
|
|
||||||
background: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
blockquote {
|
|
||||||
background-color: #000;
|
|
||||||
border-left: 3px solid #fff;
|
|
||||||
color: #eee;
|
|
||||||
}
|
|
||||||
|
|
||||||
code {
|
|
||||||
border: 1px solid #eee;
|
|
||||||
background: #000;
|
|
||||||
color: #eee;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre {
|
|
||||||
background: #000;
|
|
||||||
color: #eee;
|
|
||||||
border:1px solid #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notif-item a {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.notif-item a:hover {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu {
|
|
||||||
background-color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu >li > a {
|
|
||||||
color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
|
|
||||||
color: #fff;
|
|
||||||
background-color: #030303;
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.open .dropdown-toggle.btn-default, .open .dropdown-toggle.btn-default:focus {
|
|
||||||
color: #fff;
|
|
||||||
background-color: #000;
|
|
||||||
border-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.preview {
|
|
||||||
background: url('../img/gray_and_black_diagonal_stripes_background_seamless.gif');
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (min-width: 768px) {
|
|
||||||
.nav-tabs.nav-justified > li > a {
|
|
||||||
border-bottom: 1px solid #fff;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
#profile-jot-wrapper {
|
|
||||||
background-color: inherit;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-tabs.nav-justified {
|
|
||||||
background-color: inherit;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.table-striped > tbody > tr:nth-of-type(2n+1), .table-hover > tbody > tr:hover {
|
|
||||||
background-color: #030303;
|
|
||||||
}
|
|
||||||
|
|
||||||
.table > tbody > tr > td {
|
|
||||||
border-color: #FFF;
|
|
||||||
}
|
|
||||||
|
|
||||||
.help-content {
|
|
||||||
border-bottom: #FFF thin solid;
|
|
||||||
}
|
|
||||||
|
|
||||||
.help-content-open {
|
|
||||||
-moz-box-shadow: none;
|
|
||||||
-webkit-box-shadow: none;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-content-open {
|
|
||||||
background: $nav_bg;
|
|
||||||
border-bottom: #FFF 1px solid;
|
|
||||||
box-shadow: 0px 3px 3px rgba(255,255,255,0.2);
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-tool {
|
|
||||||
opacity: 0.5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-tool:hover {
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
|
|
||||||
.contextual-help-tool i {
|
|
||||||
color: $link_colour;
|
|
||||||
}
|
|
||||||
|
|
||||||
.profile-match-wrapper {
|
|
||||||
width: 150px;
|
|
||||||
height: 120px;
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.profile-match-name {
|
|
||||||
width: 144px;
|
|
||||||
white-space: nowrap;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
}
|
|
||||||
|
|
||||||
.widget-nav-pills-icons:hover + a {
|
|
||||||
background-color: #030303;
|
|
||||||
}
|
|
||||||
|
|
||||||
.widget-nav-pills-checkbox:hover + a {
|
|
||||||
background-color: #030303;
|
|
||||||
}
|
|
||||||
|
|
||||||
@@ -1,38 +0,0 @@
|
|||||||
<?php
|
|
||||||
|
|
||||||
if (! $nav_bg)
|
|
||||||
$nav_bg = "#000";
|
|
||||||
if (! $nav_gradient_top)
|
|
||||||
$nav_gradient_top = "#000";
|
|
||||||
if (! $nav_gradient_bottom)
|
|
||||||
$nav_gradient_bottom = "#000";
|
|
||||||
if (! $nav_active_gradient_top)
|
|
||||||
$nav_active_gradient_top = "#000";
|
|
||||||
if (! $nav_active_gradient_bottom)
|
|
||||||
$nav_active_gradient_bottom = "#000";
|
|
||||||
if (! $nav_bd)
|
|
||||||
$nav_bd = "#000";
|
|
||||||
if (! $nav_icon_colour)
|
|
||||||
$nav_icon_colour = "#eee";
|
|
||||||
if (! $nav_active_icon_colour)
|
|
||||||
$nav_active_icon_colour = "#fff";
|
|
||||||
if (! $banner_colour)
|
|
||||||
$banner_colour = "#000";
|
|
||||||
if (! $link_colour)
|
|
||||||
$link_colour = "#fff";
|
|
||||||
if (! $bgcolour)
|
|
||||||
$bgcolour = "#000";
|
|
||||||
if (! $toolicon_colour)
|
|
||||||
$toolicon_colour = "#eee";
|
|
||||||
if (! $toolicon_activecolour)
|
|
||||||
$toolicon_activecolour = "#fff";
|
|
||||||
if (! $item_colour)
|
|
||||||
$item_colour = "rgba(0,0,0,0.8)";
|
|
||||||
if (! $comment_item_colour)
|
|
||||||
$comment_item_colour = "rgba(0,0,0,0.4)";
|
|
||||||
if (! $comment_border_colour)
|
|
||||||
$comment_border_colour = "rgba(0,0,0,0.8)";
|
|
||||||
if (! $font_colour)
|
|
||||||
$font_colour = "#fff";
|
|
||||||
if (! $converse_width)
|
|
||||||
$converse_width = "1024";
|
|
||||||
|
Before Width: | Height: | Size: 128 KiB After Width: | Height: | Size: 105 KiB |